Application Redesign
|
Measurable outcome: User Research led to a complete redesign of the IA and IxD and resulted in reduced call volume for account admin tasks on mobile apps. As a bonus, mobile development teams received bug reports directly from users in real time.
Problem
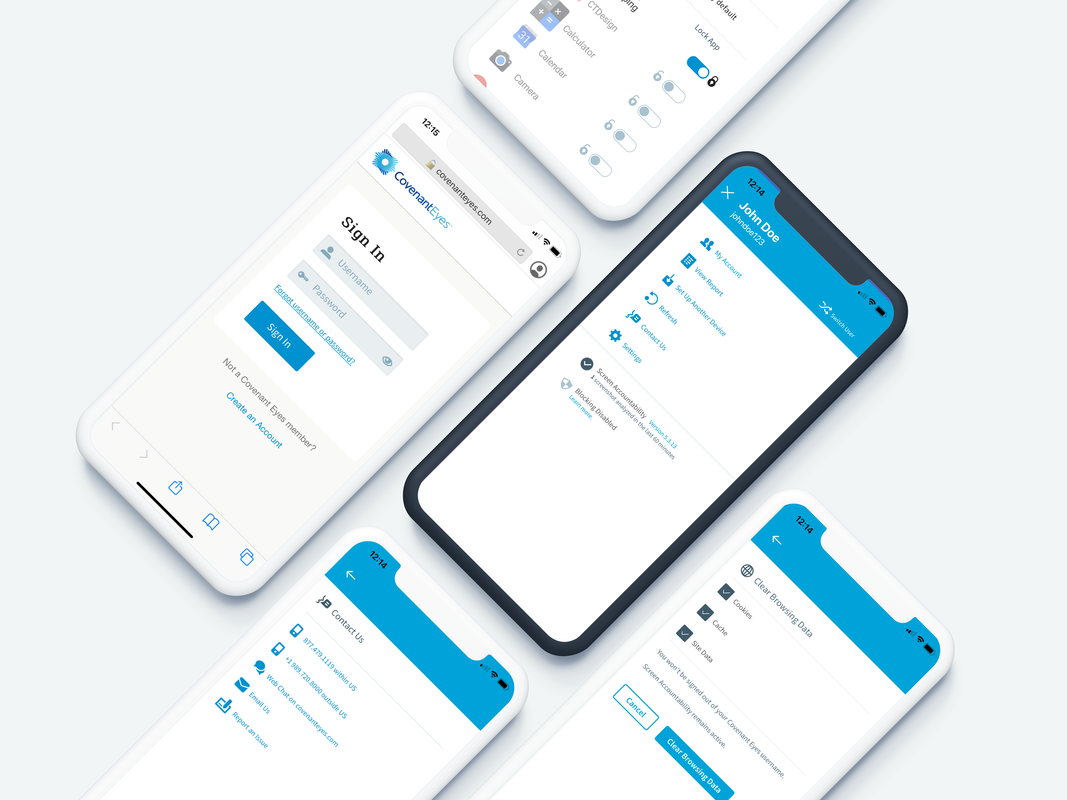
Covenant Eyes, a service aimed at accountability and internet and app safety, was undergoing a technical overhaul. This presented an opportunity to unify their UI across platforms, particularly mobile, which was a user preference. The service offered tiered subscriptions, requiring clear differentiation within the UI. |
My Role
As a UX designer on the agile development team, I led user experience activities from research to final UI design.
UX Disciplines: User Research, Information Architecture, Information Design, Interaction Design, Interface Design, Visual Design, Writing for UX.
Deliverables: Research documentation, App site-map, Workflows, Wireframes, Prototypes, and Final UI.
Approach
Knowing the target audience (young professionals, families, and married couples) prioritized mobile but also used desktops, I focused on a mobile-first experience with familiarity across platforms.
Collaboration was key:
User Research & Diagramming
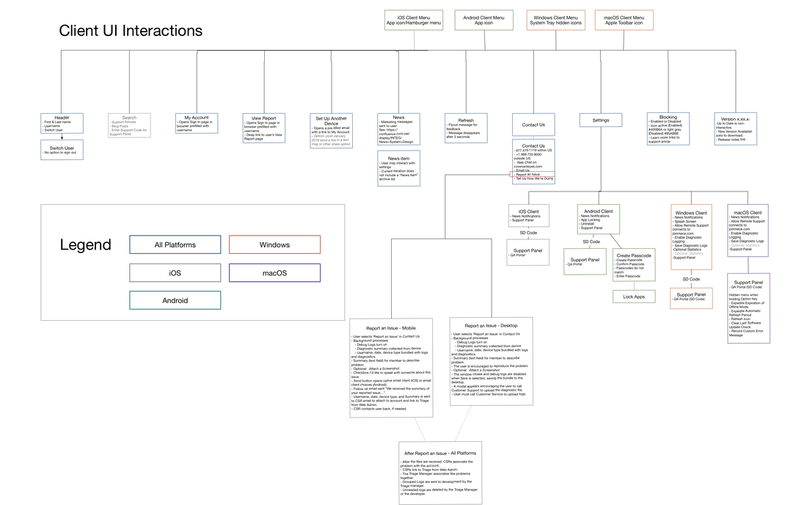
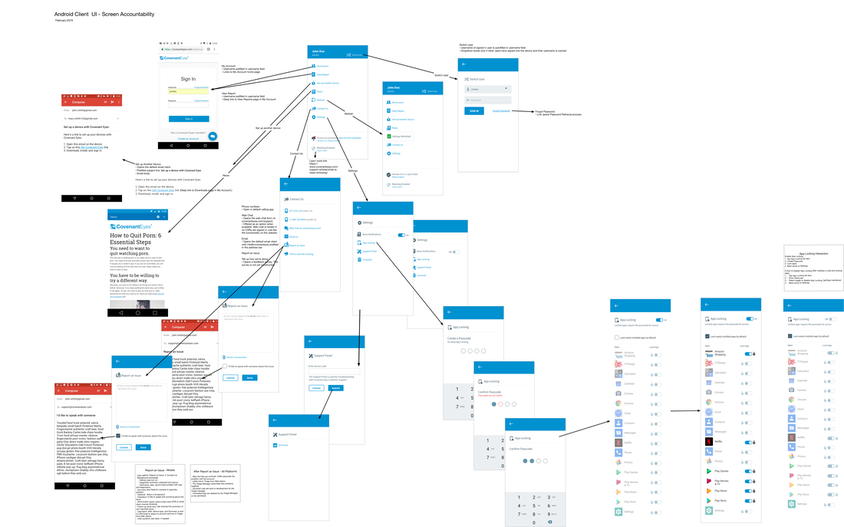
Leveraging existing user personas, I conducted card sorting and tree testing to understand information grouping preferences. An overview diagram facilitated communication across teams.
As a UX designer on the agile development team, I led user experience activities from research to final UI design.
UX Disciplines: User Research, Information Architecture, Information Design, Interaction Design, Interface Design, Visual Design, Writing for UX.
Deliverables: Research documentation, App site-map, Workflows, Wireframes, Prototypes, and Final UI.
Approach
Knowing the target audience (young professionals, families, and married couples) prioritized mobile but also used desktops, I focused on a mobile-first experience with familiarity across platforms.
Collaboration was key:
- Technical Needs: I met with Project Managers, Development, and QA to prioritize technical feasibility.
- Generative Research: Three user groups emerged:
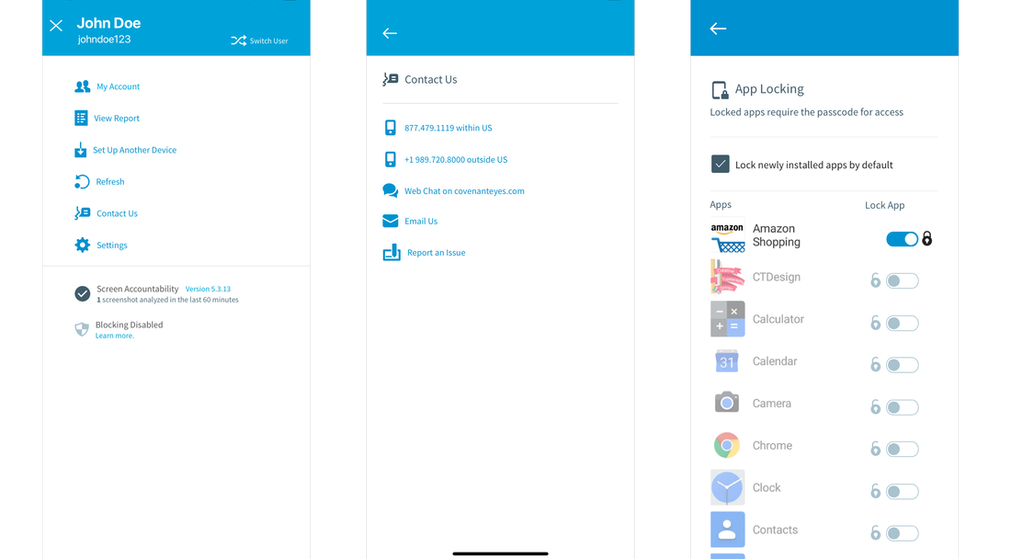
- Customers: Prioritized fast access to reports and account details.
- Executives: Emphasized world-class customer service.
- Internal Teams: Needed hidden features for troubleshooting.
User Research & Diagramming
Leveraging existing user personas, I conducted card sorting and tree testing to understand information grouping preferences. An overview diagram facilitated communication across teams.