Account Management System
|
Problem
Two concurrent business initiatives were prioritized.
|
Measurable Outcomes
Business Outcomes
Design Team
Business Outcomes
- Metrics to measure cost-per-contact to customer support indicated a lower cost, even as the support team grew over the three months of measurements.
- Shared documentation spaces, like Jira, Confluence, and Slack included stakeholders and contributors across Product, Engineering, and Customer Support, encouraged continued cross-team conversations after the main components of the project concluded.
- This 1.5 year project resulted in strong steps toward valuable research program management via the robust research repository I curated as a source of searchable information, outcomes, and processes.
Design Team
- After the rebrand, the UX Team had lobbied for prioritizing a design system and component library. This project provided the opportunity to begin work on this important design/development collaboration by crafting components after iterative testing with users.
- I coached mid-level designers in moderated and unmoderated research methods.
My Role
- One of two product designers on an agile development team.
- Coordinated and executed cross-functional requirements gathering and user research throughout the project.
- Communicated research findings and state of design to team, department, and company through meetings, presentations, documentation and artifacts.
- Crafted an overhauled information architecture, interaction designs, UI designs, created prototypes to test and communicate design, and designed the final wireframe UI, influencing and influenced by my colleague's work on a design component library.
- Documented research and design activities.
Approach
I crafted and conducted an 2 month research plan.
- Contextual inquiry for a recent research study informed high priority tasks.
- Eight multi-phase, mixed method research activities: Foundational, generative research to iterative product testing with users.
- Secondary research to understand alternative approaches to solving for complex account structures.
- Quantitative data insights from app analytics, web analytics, and business intelligence.
- Quantitative survey to understand customer needs in an account management system.
- User Co-creation activity: card sort. Conducted remotely with 5 participants representing 5 user types.
- Unmoderated card sort, based on findings from the moderated card sort. Managed vendor relationship.
- Three unmoderated tree tests to confirm/disprove design assumptions. Managed vendor relationship.
- In-person wireframe testing. Two rounds of testing.
- Remote Navigation testing with more complete designs.
- Design studio for user accountability-centered interactions.
- Iterative design and testing for high comprehension, low time on task, and ease of use for most common tasks in the account management portal.
- Unmoderated first-click testing.
- Moderated interviews with design prototypes for task-based activities.
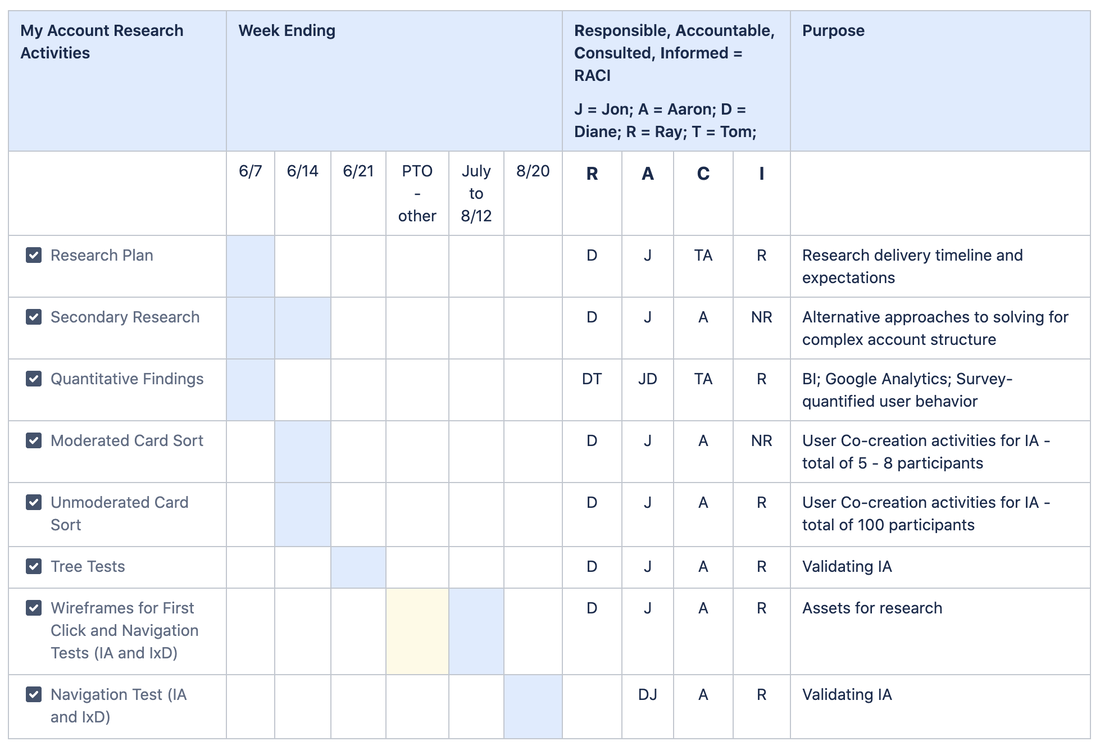
This RACI chart was a helpful guide for the team to understand current state research and design activities. The foundational research for IA, IxD, and UI were interactive. Documentation including plans, findings, and recommendations. The labels on the far left of this chart are interactive and lead to all documentation.
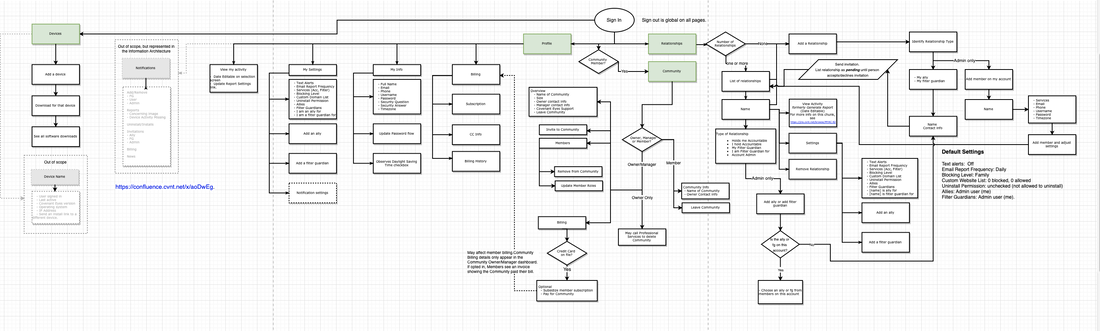
After the information architecture and labels were established, I crafted interaction designs as flowcharts, collaborating with developers and stakeholders. The chart below is the highest level view. Each category has a detailed flowchart to explain interaction designs specific to that category.
This is a Confluence draw.io diagram. Collaborative tools like Confluence and project management tools like Jira gave everyone open access to all documentation with the ability to comment, ask questions, and get clarity.
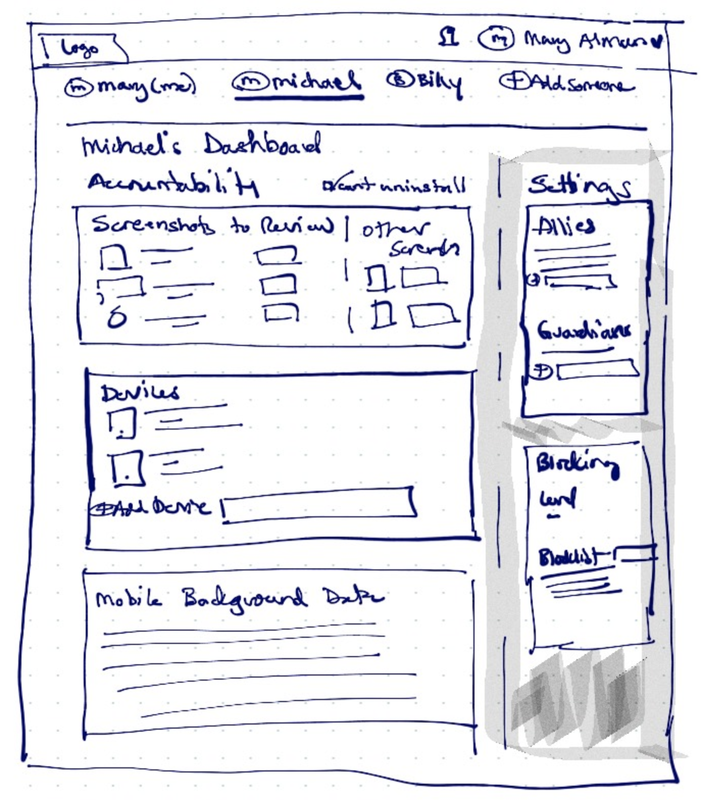
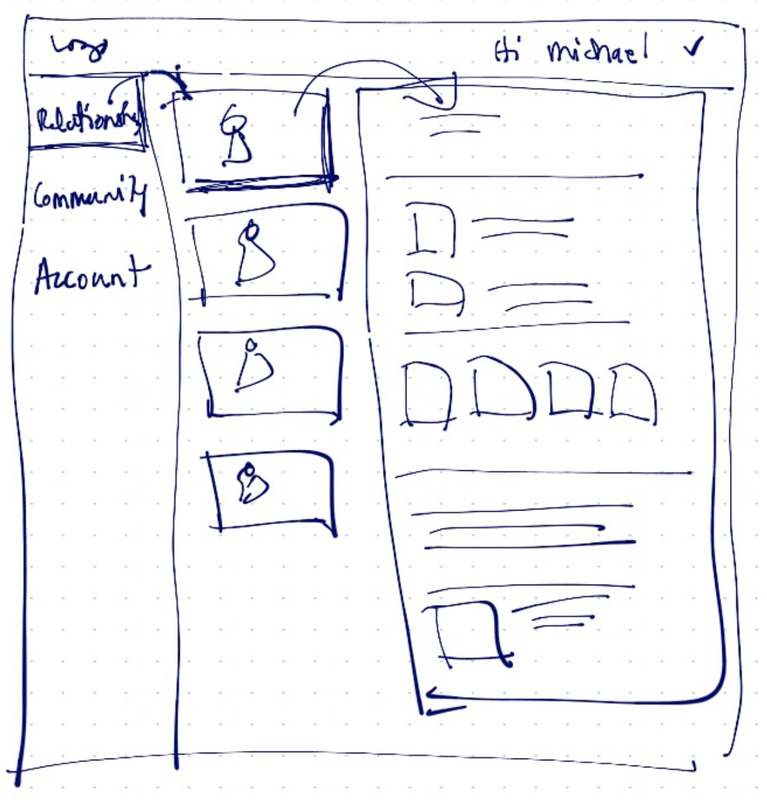
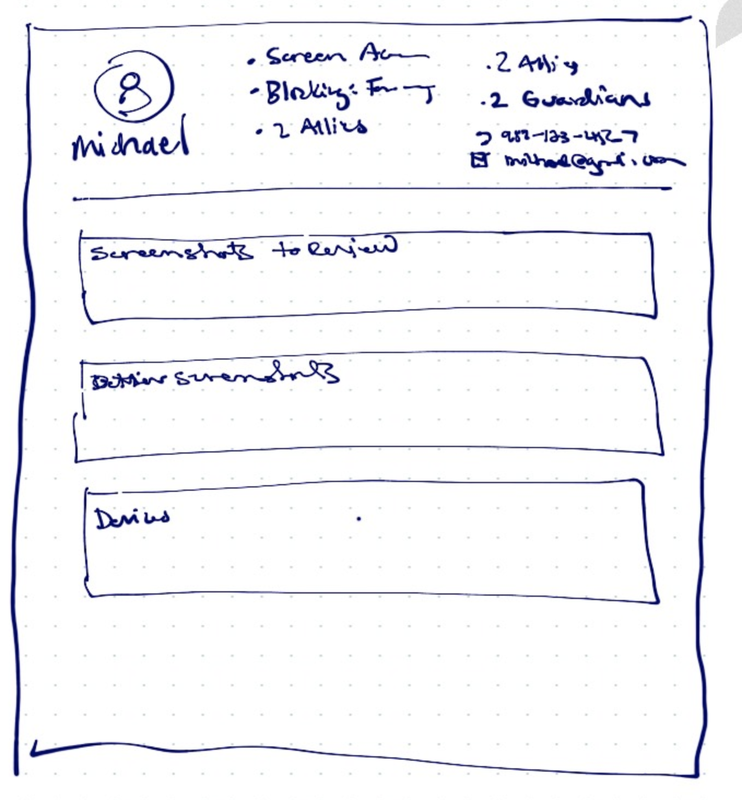
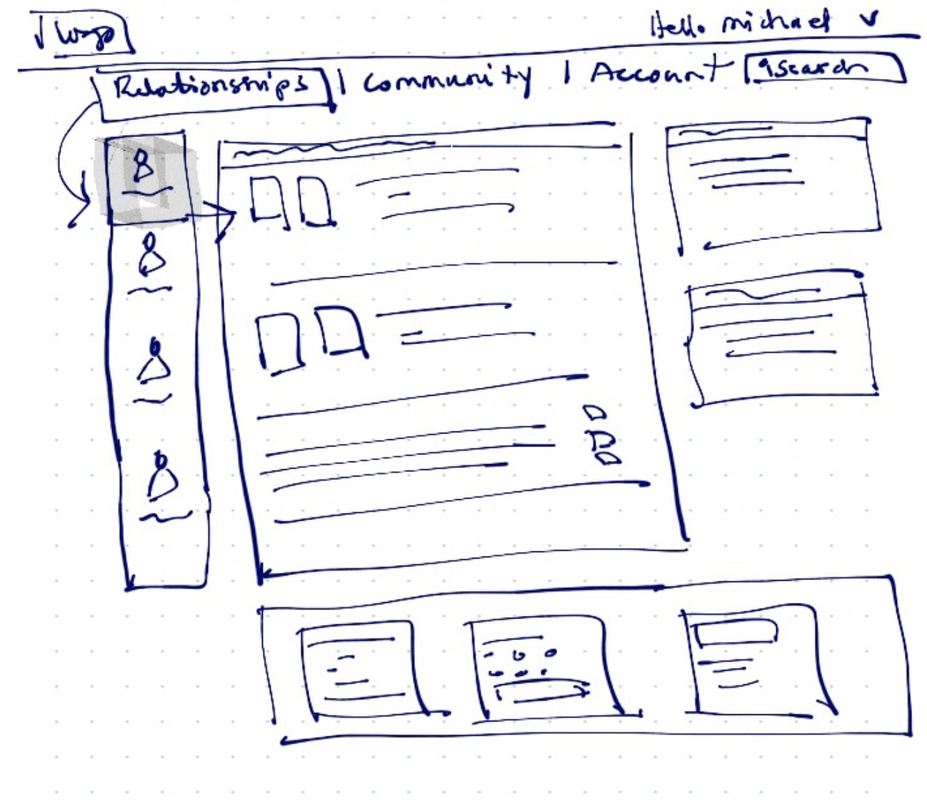
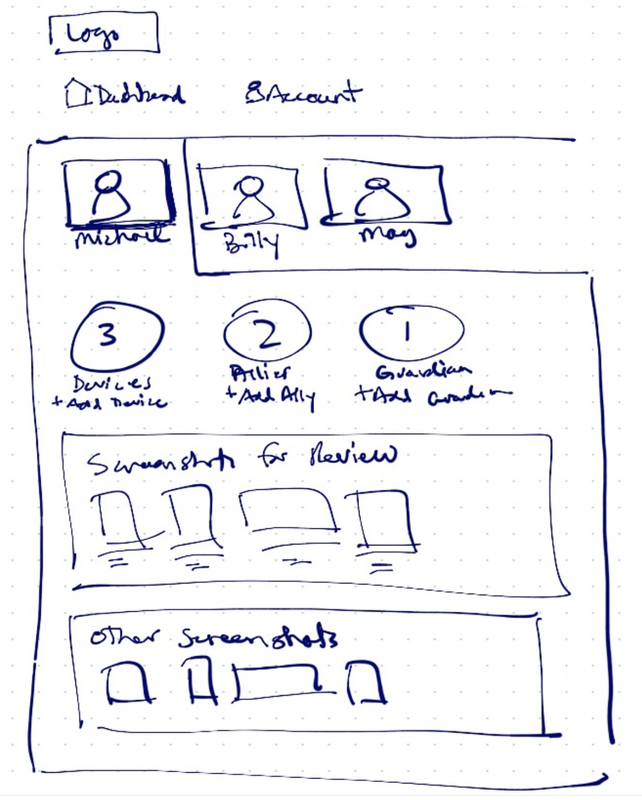
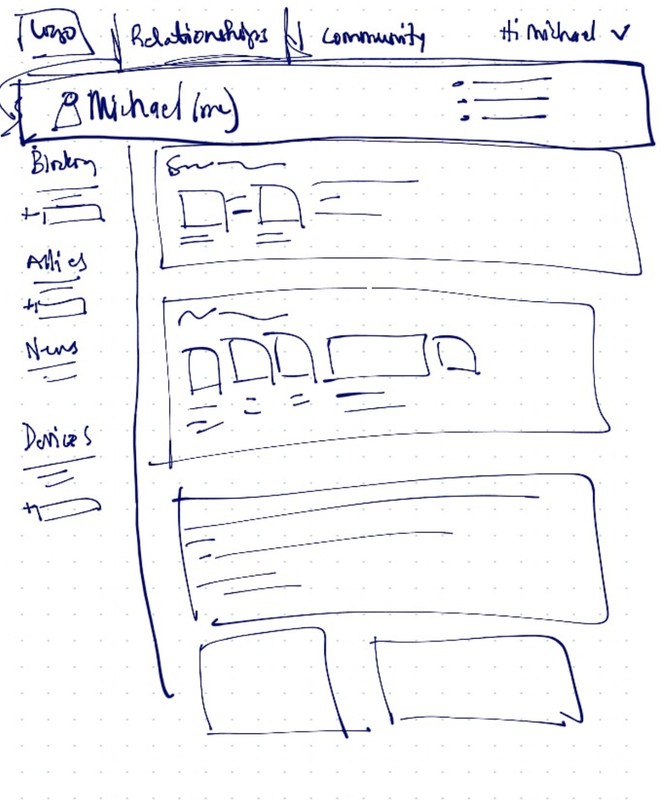
After confirming the initial interaction designs, I sketched, collaborating with developers and designers, iterated, and conducted unmoderated testing of the UIs with users. The final UIs were influenced by my colleague's simultaneous work on a design component library.
Examples of sketches ideating on divergent UIs aligned with the user tested information architecture.
Results
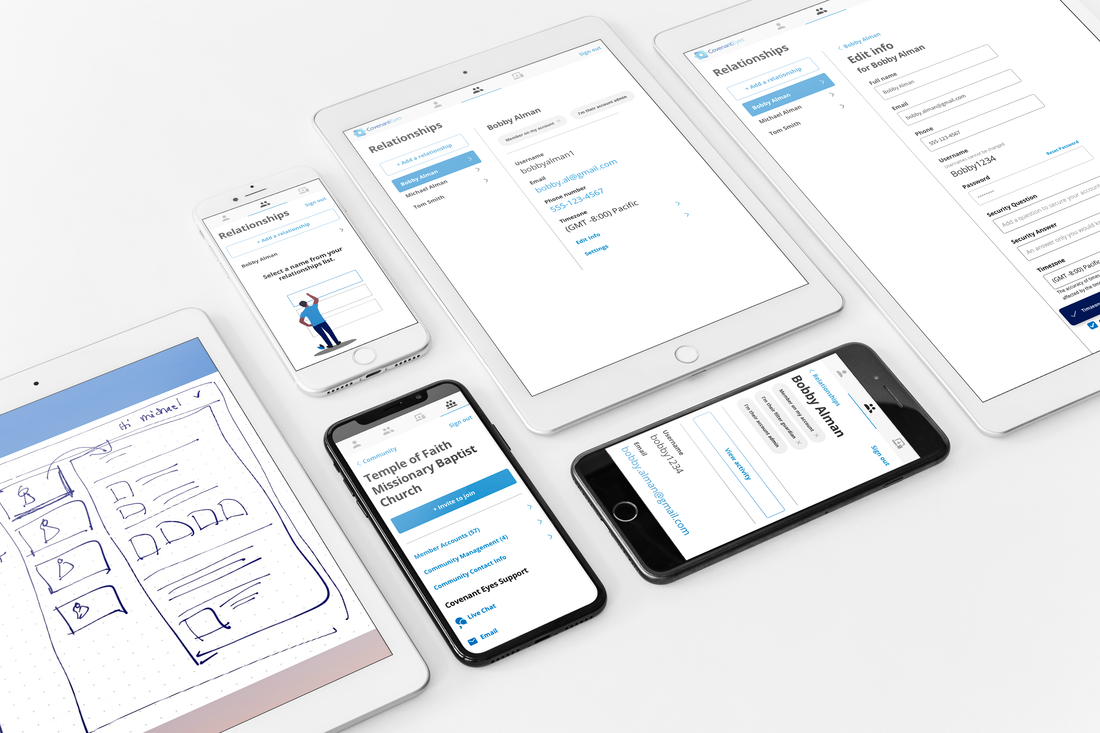
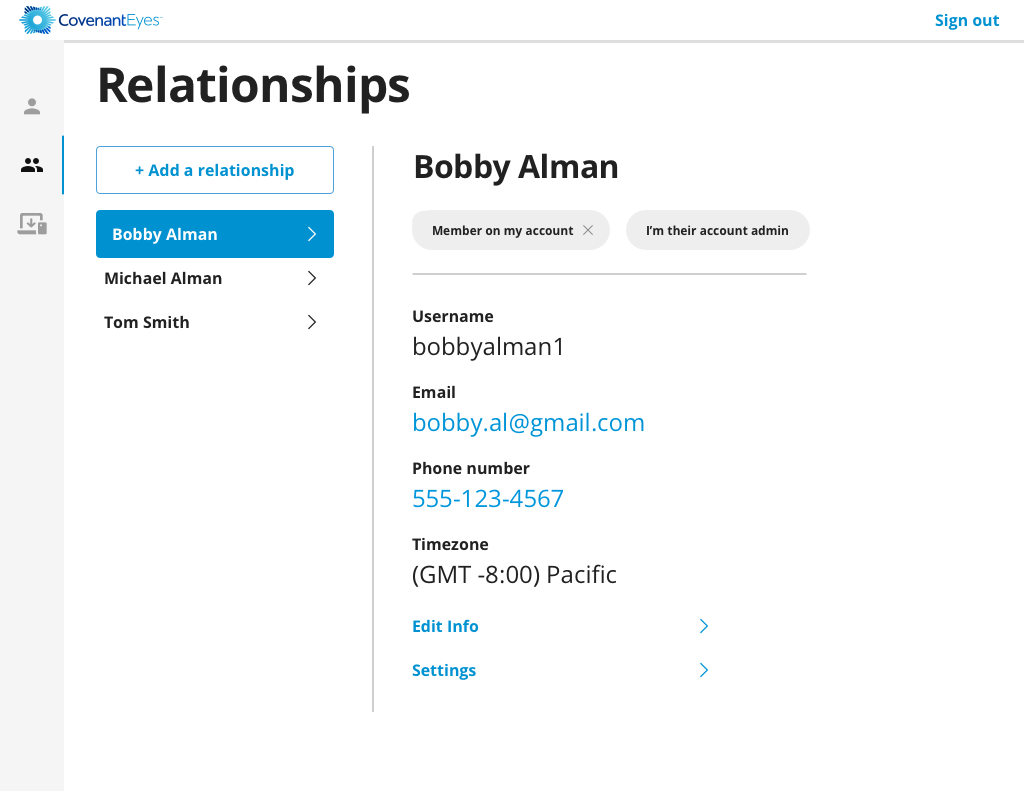
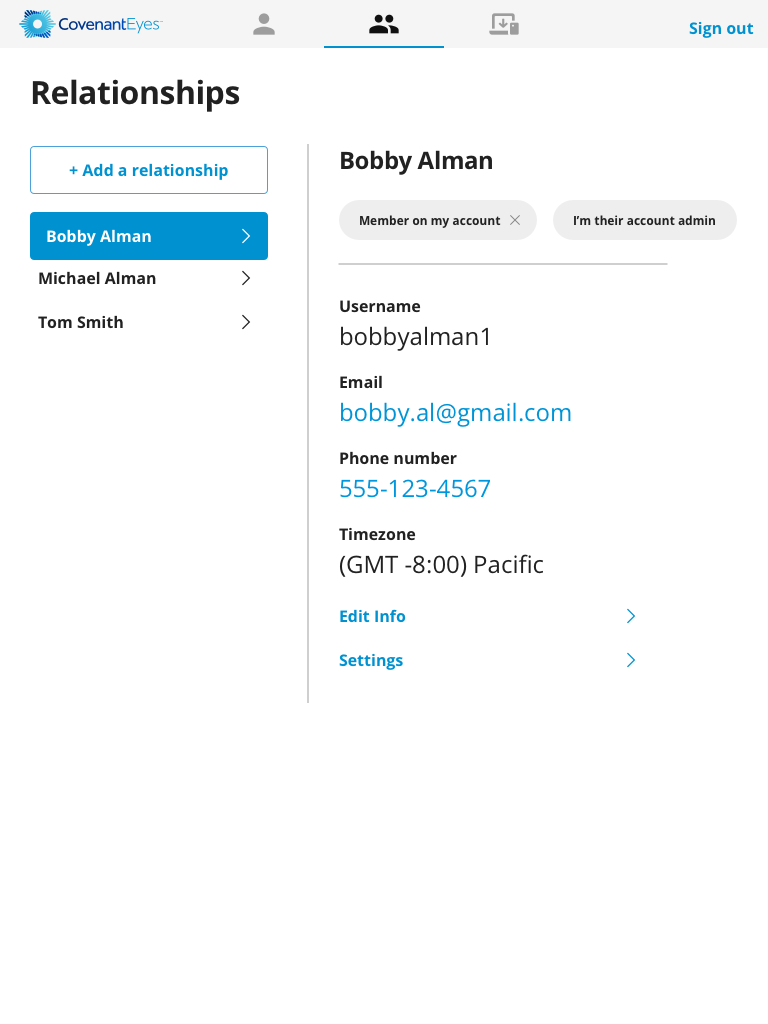
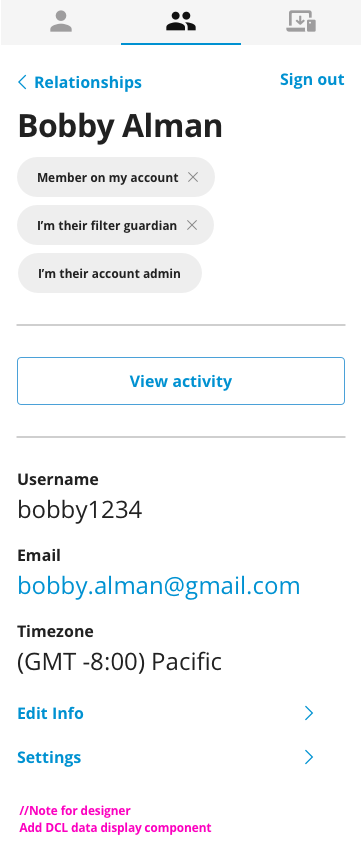
Collaboratively produced responsive designs crafted in Sketch and utilizing the new design component library were uploaded to Zeplin for implementation. Design met all user needs and business goals.
Collaboratively produced responsive designs crafted in Sketch and utilizing the new design component library were uploaded to Zeplin for implementation. Design met all user needs and business goals.
Lessons Learned
The My Account project took about 1 1/2 years, from initial documentation to full release. The information architecture and interaction design revamp were critical to meeting the project goal to measurably reduce Customer Service call volume within three months of deployment.
User research was heavy on the front end, continued throughout the project, and concluded with usability interviews to confirm/challenge the information architecture, interaction design, and UI design changes. I was both influencing and influenced by my colleague’s work on the design component library. I would need specific components and he would design them, updating the library.
The My Account project required close collaboration between design, development, and customer service. A surprising result was the the breaking down of silos between UX, Customer Support, Development, QA, Marketing, and Accounting. The project was managed exceptionally well, allowing UX to research user needs, design ahead of development, document and deliver design intent.