Account Management SystemMeasurable outcome: UX Research led to a redesigned IA and IxD, measurably reducing Customer Service call volume within three months of deployment.
Problem
Protecting user data is a high priority at Covenant Eyes. While the Technical Team was updating code infrastructure to ensure security, the Customer Service team communicated a goal to reduce contacts related to user account management, such as updating credit cards and email addresses or resetting passwords. |
The executive team decided on two priorities
Updating My Account was a huge, high stakes project.
My Role
I was one of two product designers on an agile development team. I coordinated and executed requirements gathering and user research throughout the project. I crafted an overhauled information architecture, interaction designs, UI designs, created prototypes to test and communicate design, and designed the final wireframe UI, influencing and influenced by my colleague's work on a design component library.
UX Disciplines: User Research, Information Architecture, Information Design, Interaction Design, User Interface (UI) Design, Visual Design, Writing for UX.
Deliverables: Research documentation, Flow Charts, Wireframes, Prototypes and Final UI.
UX Tools: Sketching, Whiteboards, Confluence, Jira, Sketch, Adobe XD, Zeplin, Slack
Approach
While working on other projects, in two months I conducted eight foundational research activities with users. I also facilitated a design studio with the design team to brainstorm on meaningful labels for user accountability-centered interactions.
- Move the member account management portal titled My Account to a more secure code platform by a specific date.
- Update the information structure of My Account to measurably reduce Customer Service call volume within three months of deploying the move to the new platform.
Updating My Account was a huge, high stakes project.
My Role
I was one of two product designers on an agile development team. I coordinated and executed requirements gathering and user research throughout the project. I crafted an overhauled information architecture, interaction designs, UI designs, created prototypes to test and communicate design, and designed the final wireframe UI, influencing and influenced by my colleague's work on a design component library.
UX Disciplines: User Research, Information Architecture, Information Design, Interaction Design, User Interface (UI) Design, Visual Design, Writing for UX.
Deliverables: Research documentation, Flow Charts, Wireframes, Prototypes and Final UI.
UX Tools: Sketching, Whiteboards, Confluence, Jira, Sketch, Adobe XD, Zeplin, Slack
Approach
While working on other projects, in two months I conducted eight foundational research activities with users. I also facilitated a design studio with the design team to brainstorm on meaningful labels for user accountability-centered interactions.
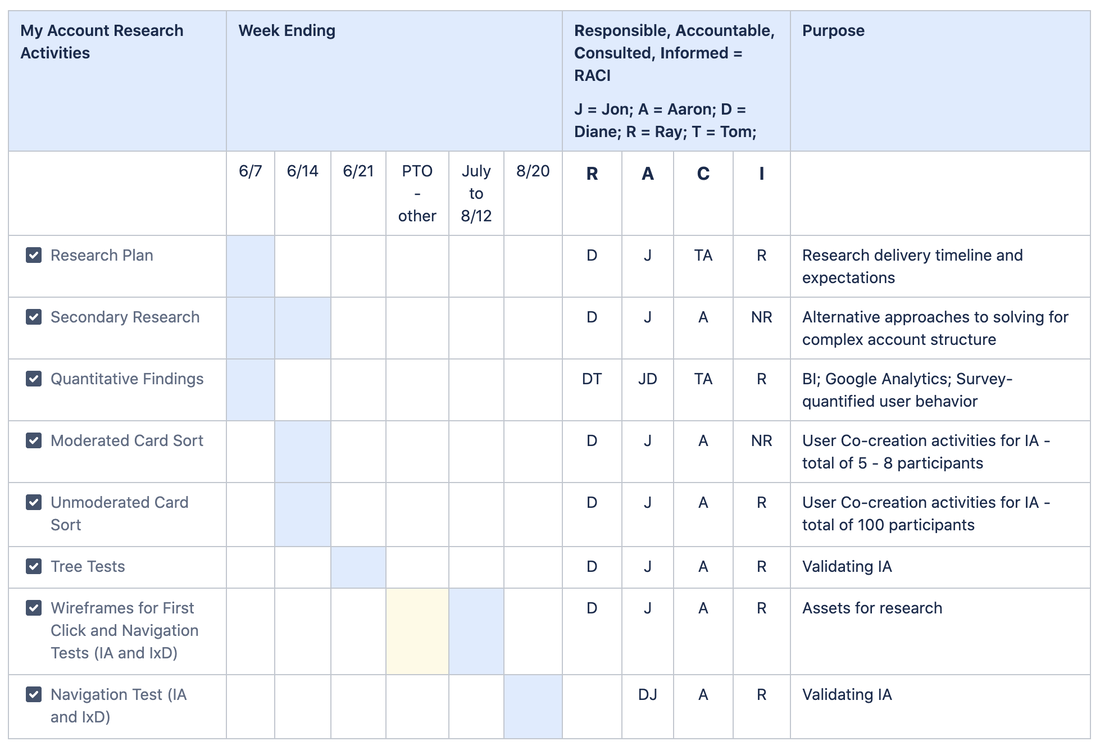
I took the lead on managing research for this project using a RACI chart. The foundational research for IA, IxD, and UI were interactive. Documentation including plans, findings, and recommendations.
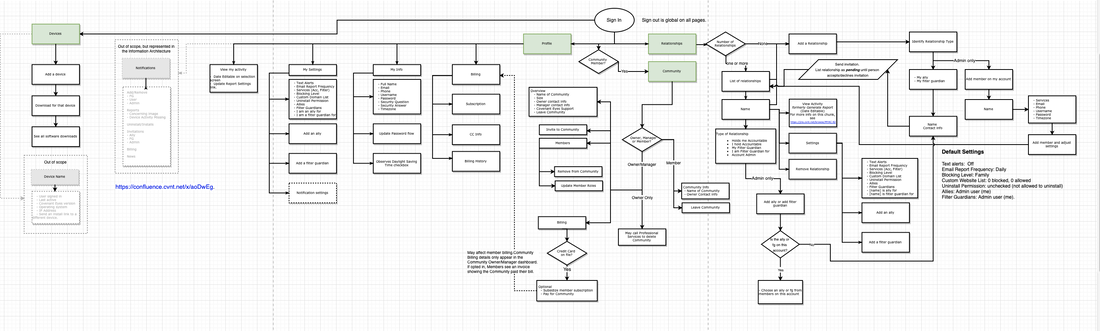
After the information architecture and labels were established, I crafted interaction designs as flowcharts, collaborating with developers and stakeholders. The chart below is the highest level view. Each category has a detailed flowchart to explain interaction designs specific to that category.
This is a Confluence draw.io diagram. Collaborative tools like Confluence and project management tools like Jira gave everyone open access to all documentation with the ability to comment, ask questions, and get clarity.
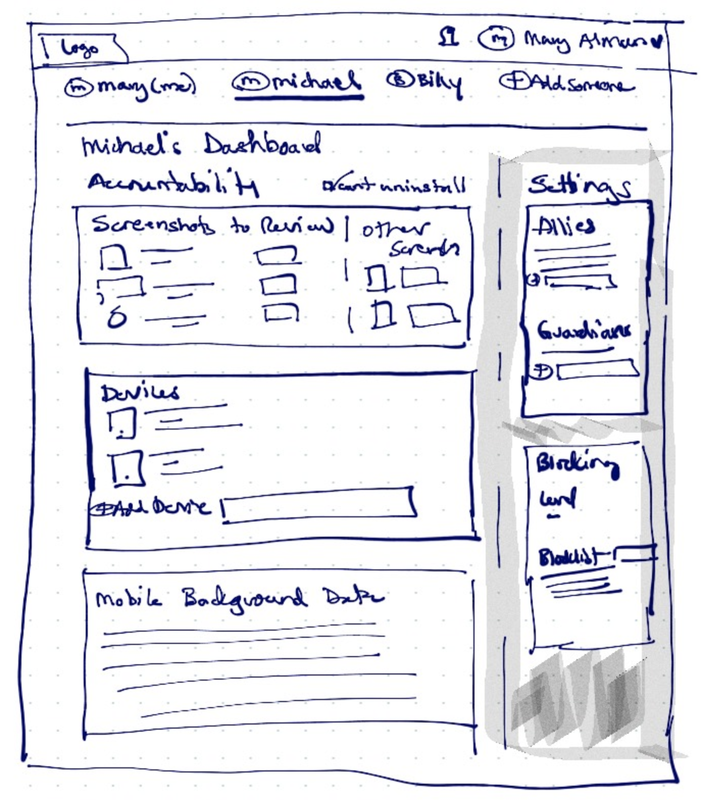
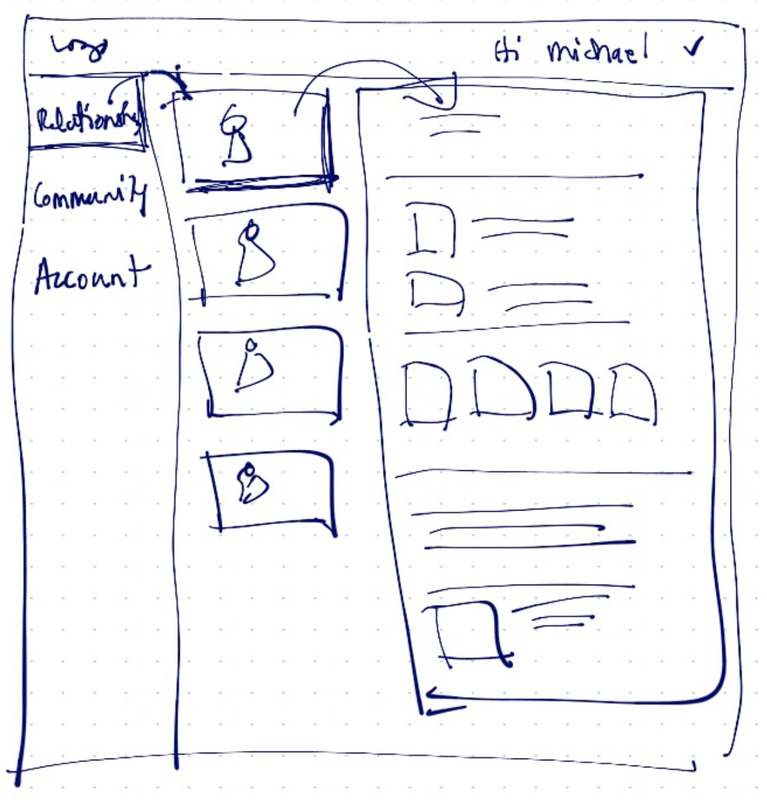
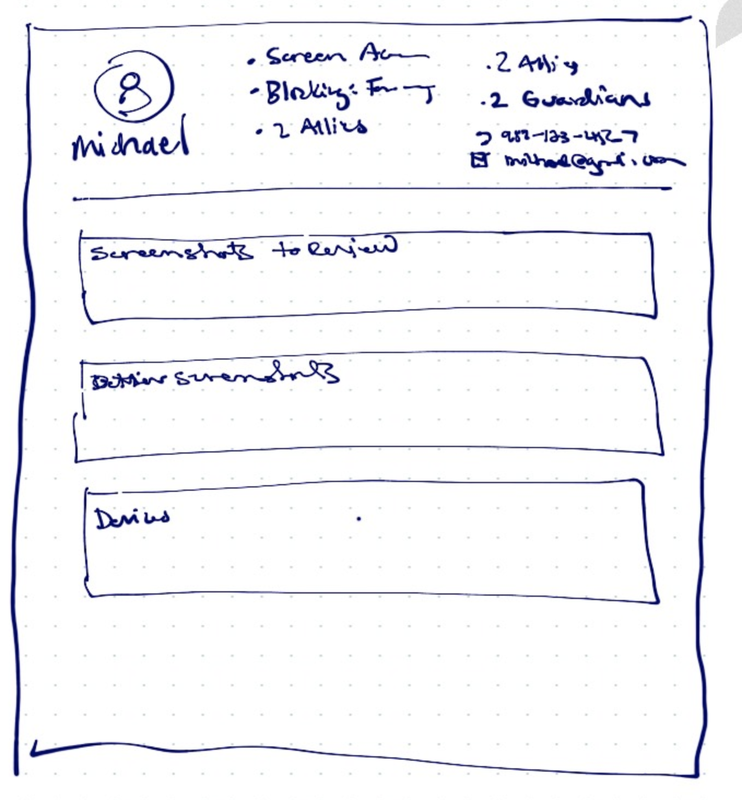
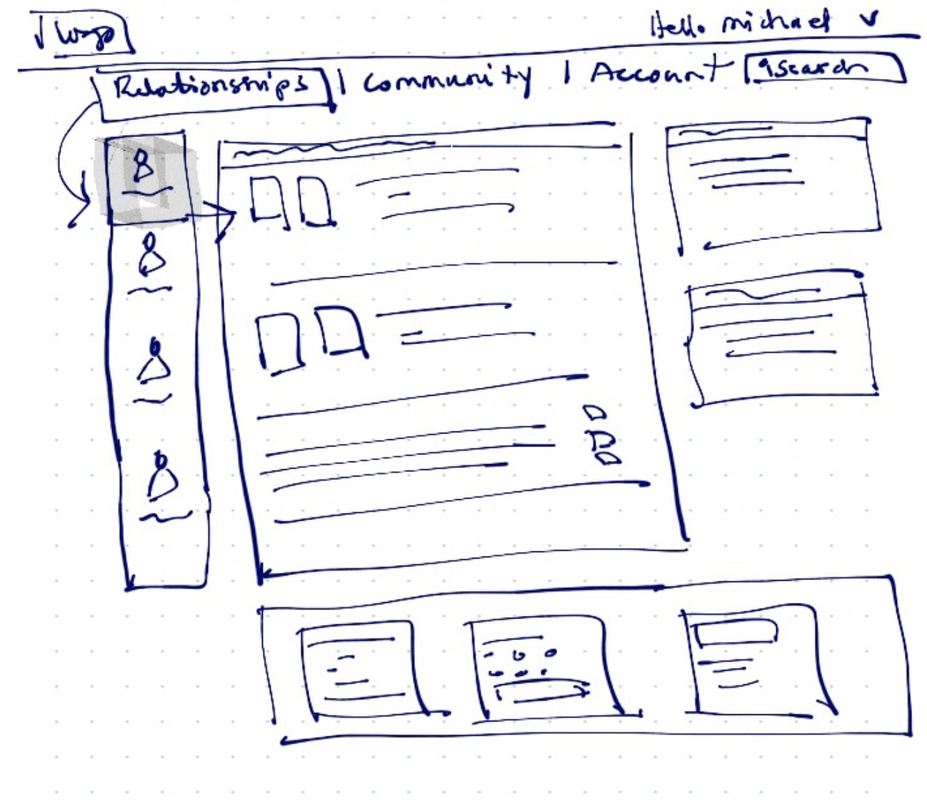
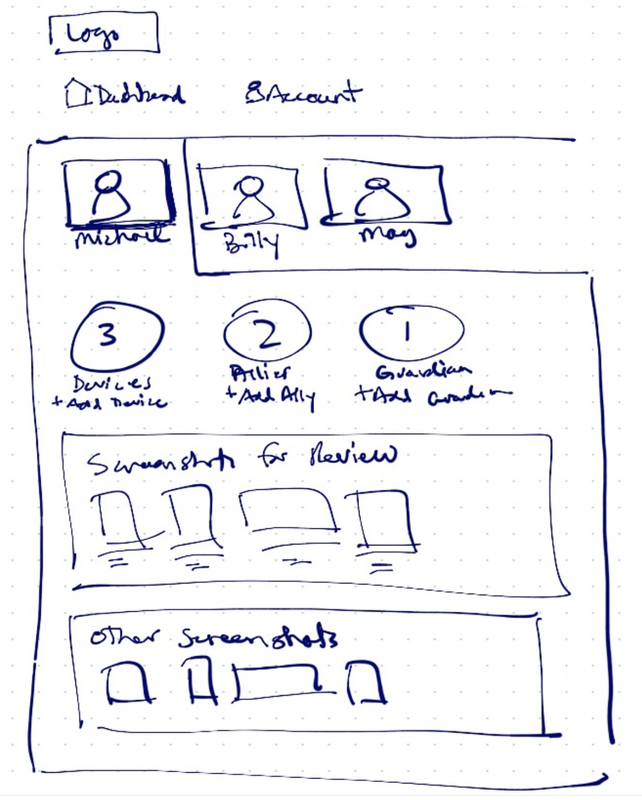
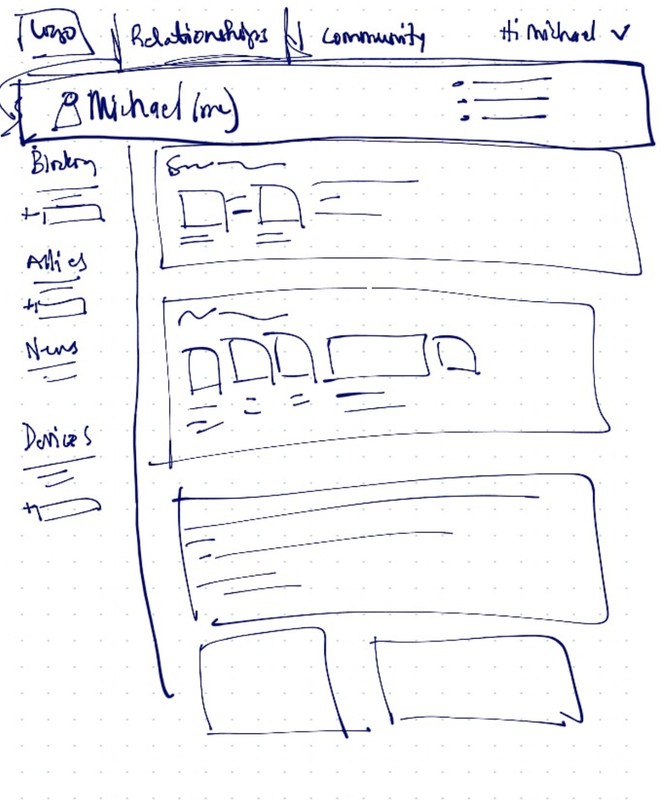
After confirming the initial interaction designs, I sketched, collaborating with developers and designers, iterated, and conducted unmoderated testing of the UIs with users. The final UIs were influenced by my colleague's simultaneous work on a design component library.
Examples of sketches ideating on divergent UIs aligned with the user tested information architecture.
Results
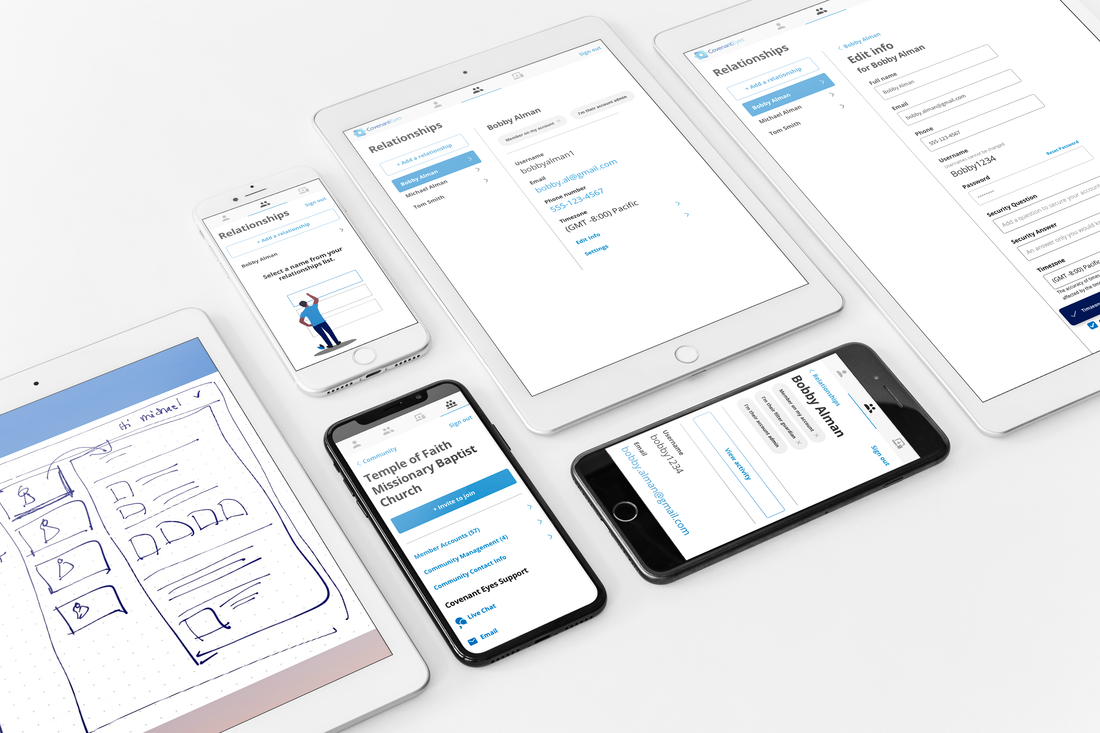
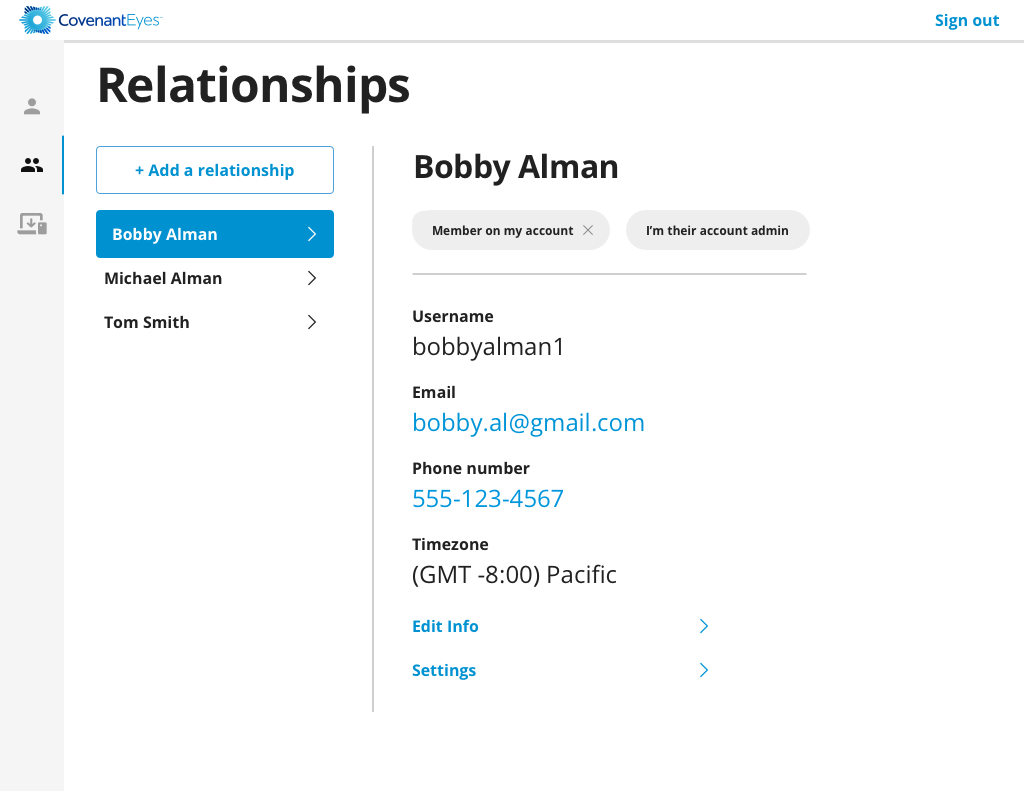
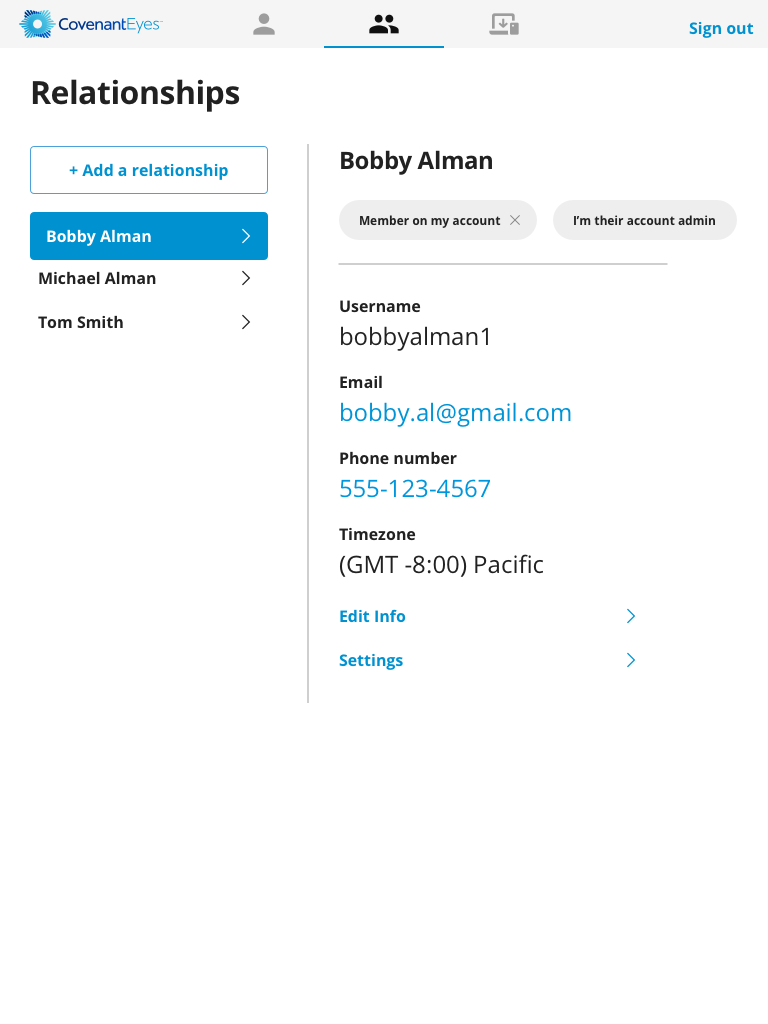
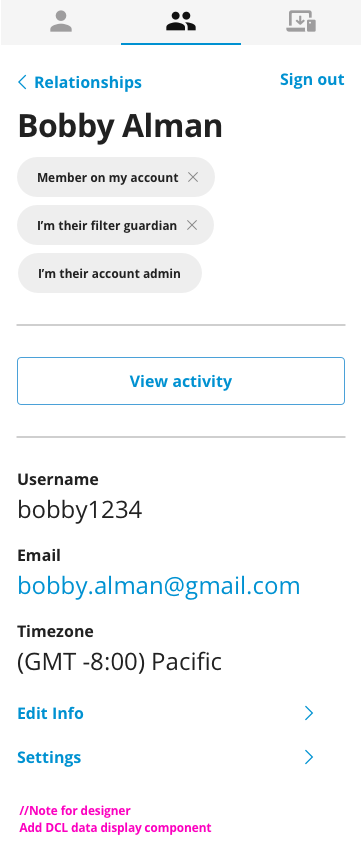
Collaboratively produced responsive designs crafted in Sketch and utilizing the new design component library were uploaded to Zeplin for implementation. Design met all user and business goals.
Collaboratively produced responsive designs crafted in Sketch and utilizing the new design component library were uploaded to Zeplin for implementation. Design met all user and business goals.
Lessons Learned
The My Account project took about 1 1/2 years, from initial documentation to full release. The information architecture and interaction design revamp were critical to meeting the project goal to measurably reduce Customer Service call volume within three months of deployment.
User research was heavy on the front end, continued throughout the project, and concluded with usability interviews to confirm/challenge the information architecture, interaction design, and UI design changes. I was both influencing and influenced by my colleague’s work on the design component library. I would need specific components and he would design them, updating the library.
The My Account project required close collaboration between UX and developers across the company. A surprising result was the the breaking down of silos between UX, Customer Support, Development, QA, Marketing, and Accounting. The project was managed exceptionally well, allowing UX to research user needs, design ahead of development, document and deliver design intent.